[Node.js] 이벤트 처리 객체 EvnetEmitter
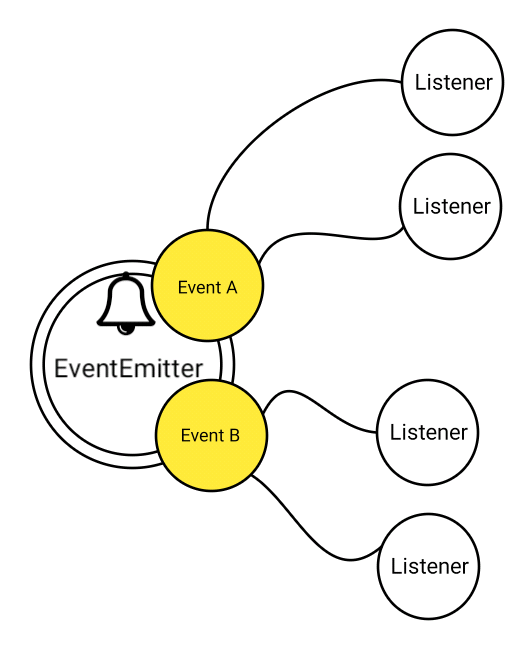
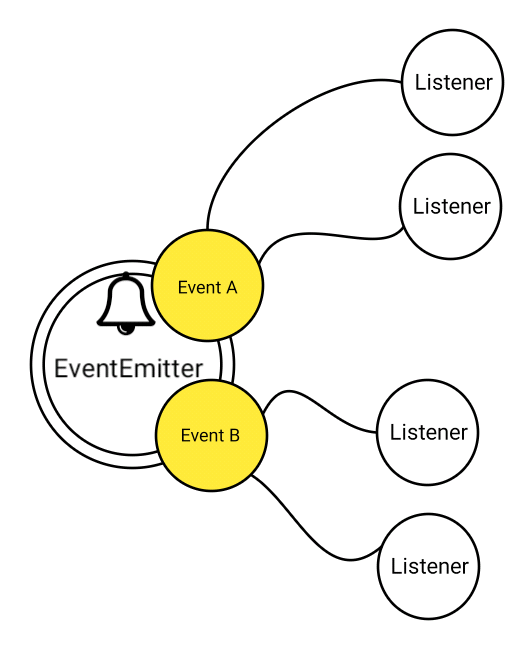
노드는 대부분 이벤트를 기반으로 하는 비동기 방식으로 처리한다. 그리고 비동기 방식으로 처리하기 위해 서로 이벤트를 전달한다. 이런 이벤트를 보내고 받을 수 있도록 EventEmitter라는 것이 만들어져 있다.

노드의 객체는 EventEmitter를 상속받을 수 있으며 상속 받은 후에는 on()과 emit() 메소드를 사용할 수 있다.
사용자 정의 이벤트 처리
모듈화한 파일에 이벤트 처리
'calc3.js'
'main.js'
결과>>

노드의 객체는 EventEmitter를 상속받을 수 있으며 상속 받은 후에는 on()과 emit() 메소드를 사용할 수 있다.
- on( event, listener ) : 이벤트가 전달될 객체에 이벤트 리스너 설정. 객체로 전달된 이벤트를 받아 처리할 수 있다.
- once( event, listener ) : on()대신 사용할 수 있다. 한 번이라도 실행 되면 자동으로 제거되므로 이벤트를 딱 한 번만 받아서 처리할 수 있다.
- emit( event, listener) : 이벤트를 다른 쪽으로 전달하고 싶을 때 사용한다.
정의되어 있는 이벤트 처리
process.on('exit',function(){
console.log('exit event 발생');
});
setTimeout(function(){
console.log('2초 후 시스템 종료 시도');
process.exit();
},2000);
| cs |
사용자 정의 이벤트 처리
process.on('tick',function(count){
console.log('tick 이벤트 발생!: %s',count);
});
setTimeout(function(){
console.log('2초 후 tick 이벤트 전달 시도');
process.emit('tick','2');
},2000);
| cs |
모듈화한 파일에 이벤트 처리
'calc3.js'
var util = require('util');
var EventEmitter = require('events').EventEmitter;
var Calc = function(){
var setlf = this;
this.on('stop',function(){
console.log('Calc에 stop event 전달됨');
});
};
util.inherits(Calc, EventEmitter);
Calc.prototype.add = function(a,b){
return a+b;
};
module.exports = Calc;
module.exports.title = 'calculator';
| cs |
'main.js'
var Calc = require('./calc3');
var calc = new Calc();
console.log(calc.add(10,10));
calc.emit('stop');
console.log(Calc.title+'에 stop 이벤트 전달');
| cs |
결과>>
20
Calc에 stop event 전달됨
calculator에 stop 이벤트 전달
| cs |

No comments: