[Web] EL & JSTL
- EL ( Expression Language)
값을 표현하는 데 사용되는 스크립트 언어로서 JSP의 기본 문법을 보완하는 역할을 한다. JSP에 계속해서 자바코드가 등장하게되면 웹 디자이너나 프론트엔드 개발자가 봤을 때 이해하기 힘들 수 있다. EL은 이를 해결하기 위해 나온 문법이다.
- 표현 언어의 기능
- JSP의 스코프에 맞는 속성 사용
- 집합 객체에 대한 접근 방법 제공
- 수치 연산, 관계 연산, 논리 연산자 제공
- 자바 클래스 메소드 호출 기능 제공
- 표현언어만의 기본 객체 제공
- 문법
$ { expr }
(expr : 표현언어가 정의한 문법에 따라 값을 표현하는 식)
EL은 JSP 스크립트 요소를 제외한 나머지 부분에서 사용할 수 있으면 표현식을 통해 보다 간편하게 값을 출력할 수 있다.
기본적으로 EL은 활성화 되어있고 이를 비활성화하기 위해서는 JSP에서 명시해주면된다.
<%@ page isELIgnored = "true" %>
예제 : EL을 이용하여 각 scope에 있는 변수들을 출력해보기
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<%
pageContext.setAttribute("p1","page scope value");
request.setAttribute("r1", "Request Scope Value");
session.setAttribute("s1", "Session scope value");
application.setAttribute("a1","Application scope value");
%>
...
<body>
pageContext.getAttribute("p1") :
<%=pageContext.getAttribute("p1")%><br>
pageContext.getAttribute("p1") : ${pageScope.p1}<br>
requestContext.getAttribute("r1") : ${requestScope.r1}<br>
sessionContext.getAttribute("s1") : ${sessionScope.s1}<br>
applicationContext.getAttribute("a1") : ${applicationScope.a1}<br>
pageContext.getAttribute("p1") : ${p1}<br>
requestContext.getAttribute("r1") : ${r1}<br>
sessionContext.getAttribute("s1") : ${s1}<br>
applicationContext.getAttribute("a1") : ${a1}<br>
</body>
| cs |
소스코드가 간편해진것을 확인 할 수 있다. 스코프에서 값을 불러올 때 변수명이 겹치지 않는다면 범위를 지정해주지 않아도 알아서 찾아올 수는 있다. 만약 이름이 겹친다면 더 작은 scope에서 값을 가져오게 된다. 하지만 코드의 가독성을 위해 가능한 명확히 명시해주는 것이 좋다.
- JSTL (JSP Standard Tag Library)
jsp 페이지에서 조건문 처리, 반복문 처리 등을 html tag 형태로 작성할 수 있게 도와준다. 유지보수를 쉽게하기위해 java 코드를 없애고 프론트개발자들이 수정할 수 있도록 html형태로 표현할 수 있다.
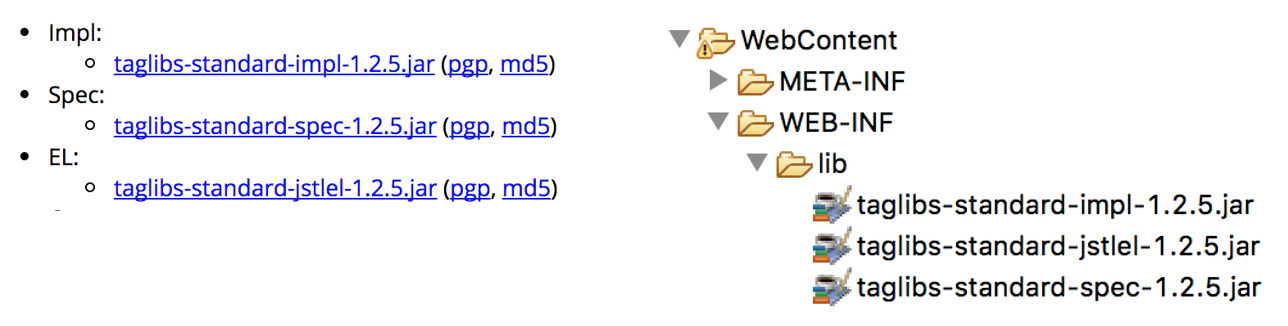
JSTL을 사용하기 위해서는 http://tomcat.apache.org/download-taglibs.cgi 사이트로 들어가 3가지 jar 파일을 다운로드 한 후 WEB-INF/lib/ 폴더에 복사해두어야 한다. 이때 탐색기에서 파일을 붙여넣을 수 있지만 이클립스 내부 디렉토리에 존재하는 파일들에 대한 정보를 이클립스가 가지고 있기 때문에 탐색기를 사용하기 보다는 이클립스에서 파일을 관리하는 것이 좋다.




결과 : 위의 value 값은 출력되지만 remove 한 뒤에는 출력이 되지 않음
결과 : n과 10은 같습니다. 만 출력됨

JSTL을 사용하기 위해서는 http://tomcat.apache.org/download-taglibs.cgi 사이트로 들어가 3가지 jar 파일을 다운로드 한 후 WEB-INF/lib/ 폴더에 복사해두어야 한다. 이때 탐색기에서 파일을 붙여넣을 수 있지만 이클립스 내부 디렉토리에 존재하는 파일들에 대한 정보를 이클립스가 가지고 있기 때문에 탐색기를 사용하기 보다는 이클립스에서 파일을 관리하는 것이 좋다.
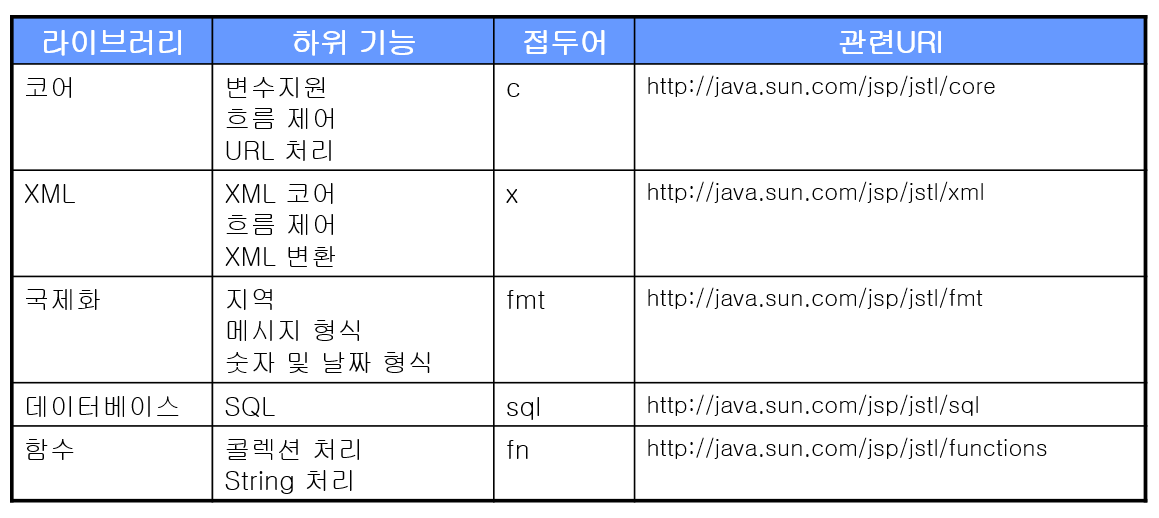
- JSTL이 제공하는 태그의 종류
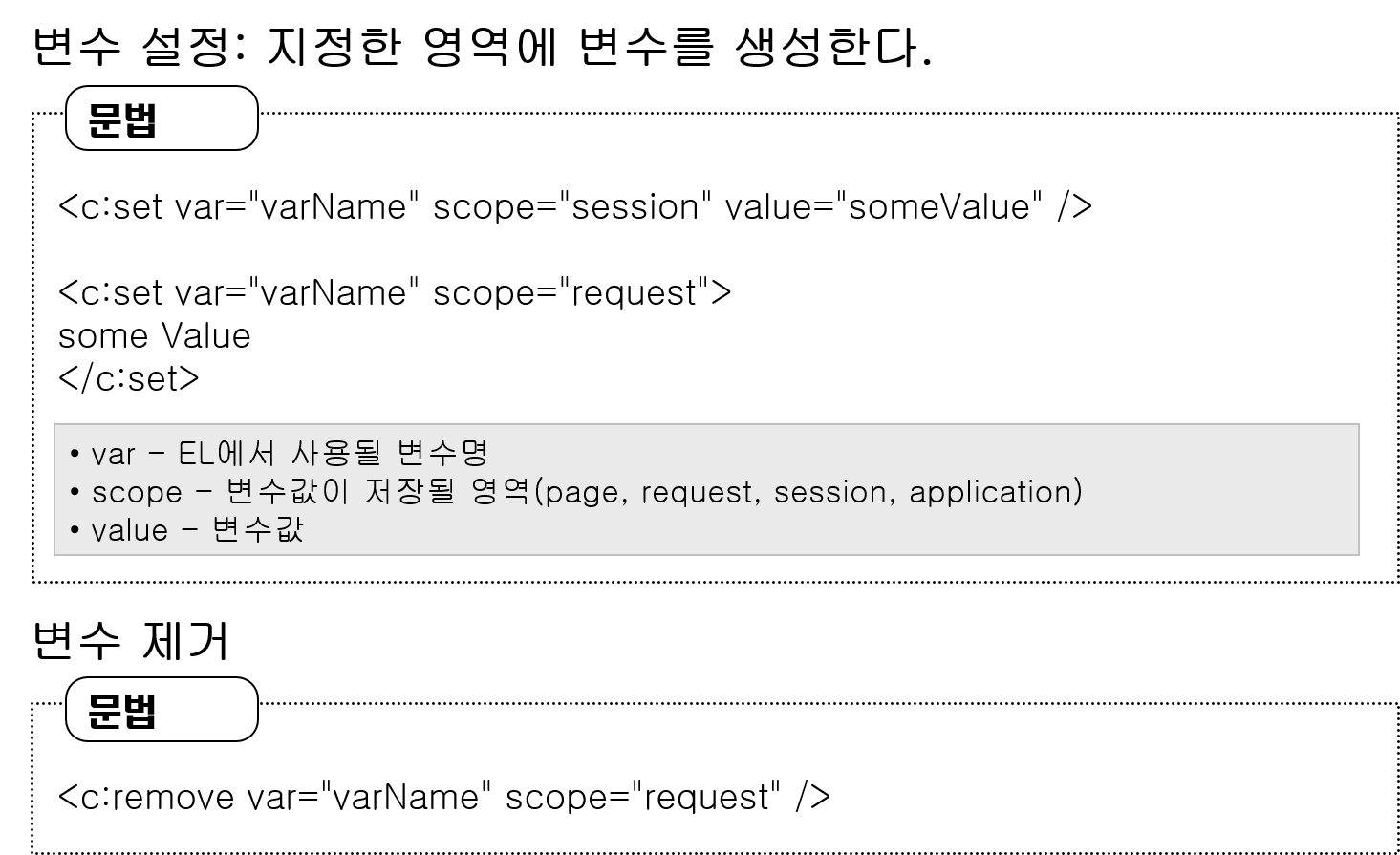
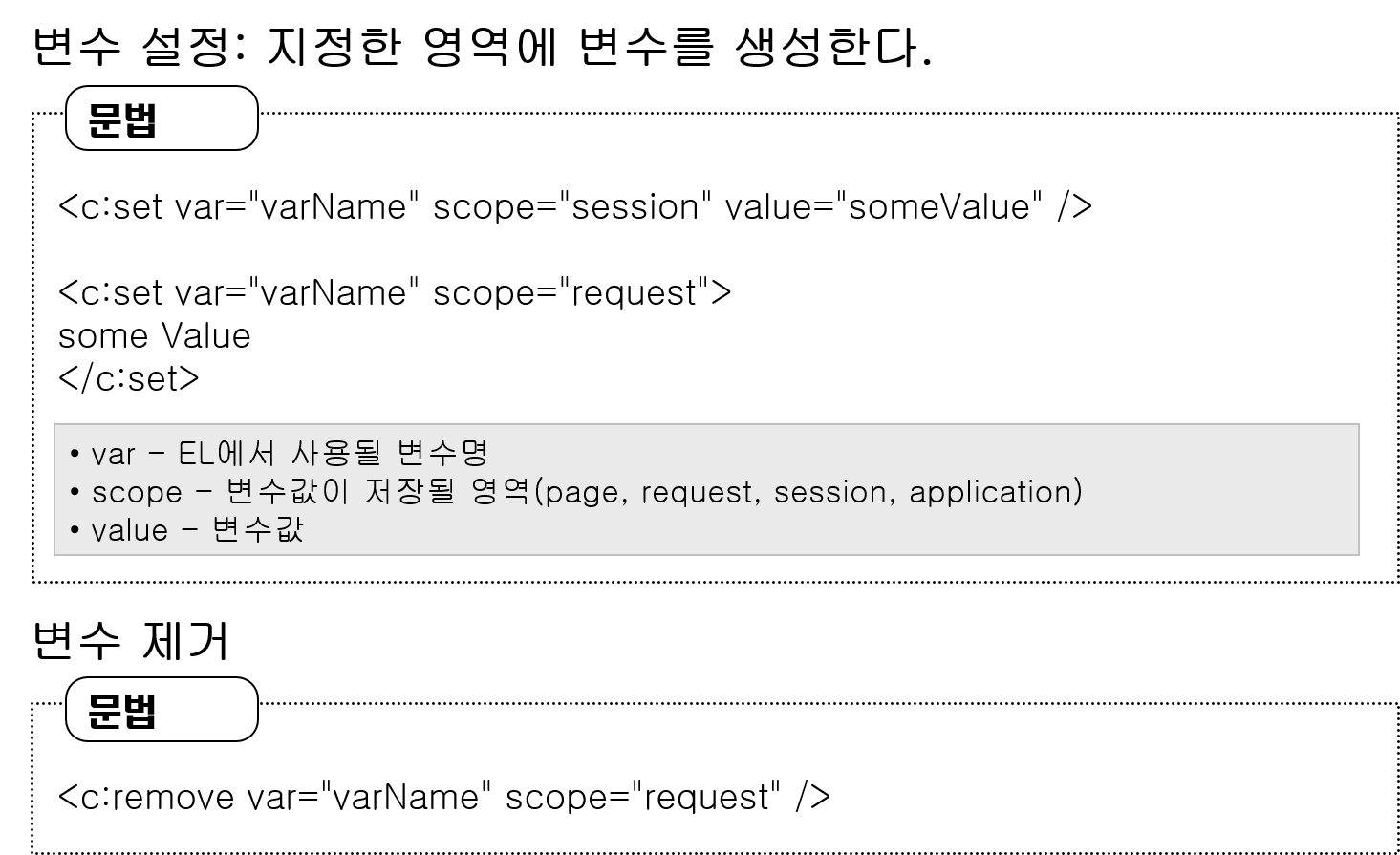
- 예제 : core 라이브러리에서 변수를 제어하는 set과 remove 태그를 사용해본다

1
2
|
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<c:set var="value1" scope="request" value="choi"/>
| cs |
JSTL을 사용하기위해서 먼저 prefix를 지정해주고 뒤의 uri 에서 지정한 태그를 쓰겠다는 것을 알려주는 코드가 필요하다.
1
2
3
4
5
|
<body>
성 : ${value1 }<br>
<c:remove var="value1" scope="request"/>
성 : ${value1 }<br>
</body>
| cs |
결과 : 위의 value 값은 출력되지만 remove 한 뒤에는 출력이 되지 않음
- 예제 2 : if문 사용
1
2
3
4
5
6
7
|
<c:set var="n" scope="request" value="10"/>
<c:if test="${n==0 }">
n과 0은 같습니다.
</c:if>
<c:if test="${n==10 }">
n과 10은 같습니다.
</c:if>
| cs |
결과 : n과 10은 같습니다. 만 출력됨
- choose-when 구문 사용해보기
1
2
3
4
5
6
7
8
9
10
|
<c:choose>
<c:when test="${score>=90 }">
A학점입니다 </c:when>
<c:when test="${score>=80 }">
B학점입니다 </c:when>
<c:when test="${score>=70 }">
C학점입니다 </c:when>
<c:otherwise>
D학점입니다 </c:otherwise>
</c:choose>
| cs |
if-else 구문과 상당히 유사하다. when 조건에 아무것도 맞지 않을경우 otherwise문이 실행된다.
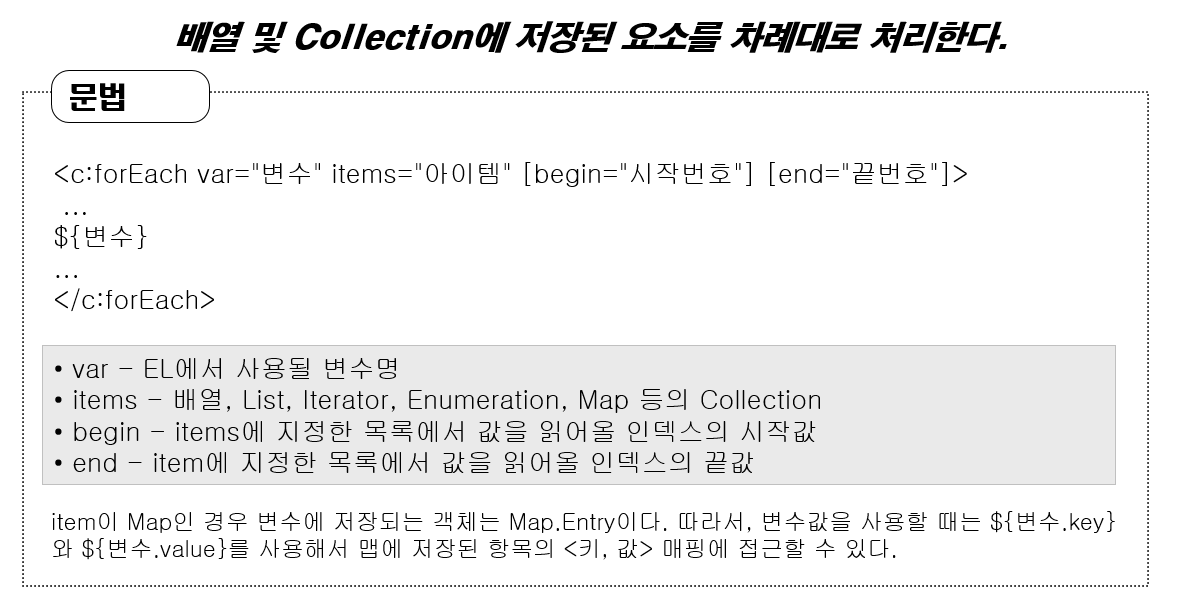
- forEach : 배열 및 Collection에 저장된 요소를 차례대로 처리한다.
예제 : list에 변수 저장하고 하나씩 출력하기
결과 : item 이 한 줄씩 출력됨을 확인. 유의할 점은 List와 ArrayList를 쓰기 위해 라이브러리를 import 해야하는데 ctrl+space로 자동완성 할 수 있다. 하지만 ArrayList가 자동으로 import되지 않아서 오류가 계속 발생했으므로 java.util.*로 import 하는 것이 나은 것 같다.



1
2
3
4
5
6
7
8
9
10
11
12
|
<%
List<String> list = new ArrayList<>();
list.add("Hello");
list.add("world");
list.add("!!!");
request.setAttribute("list", list);
%>
<c:forEach items="${list }" var="item">
${item }<br>
</c:forEach>
| cs |
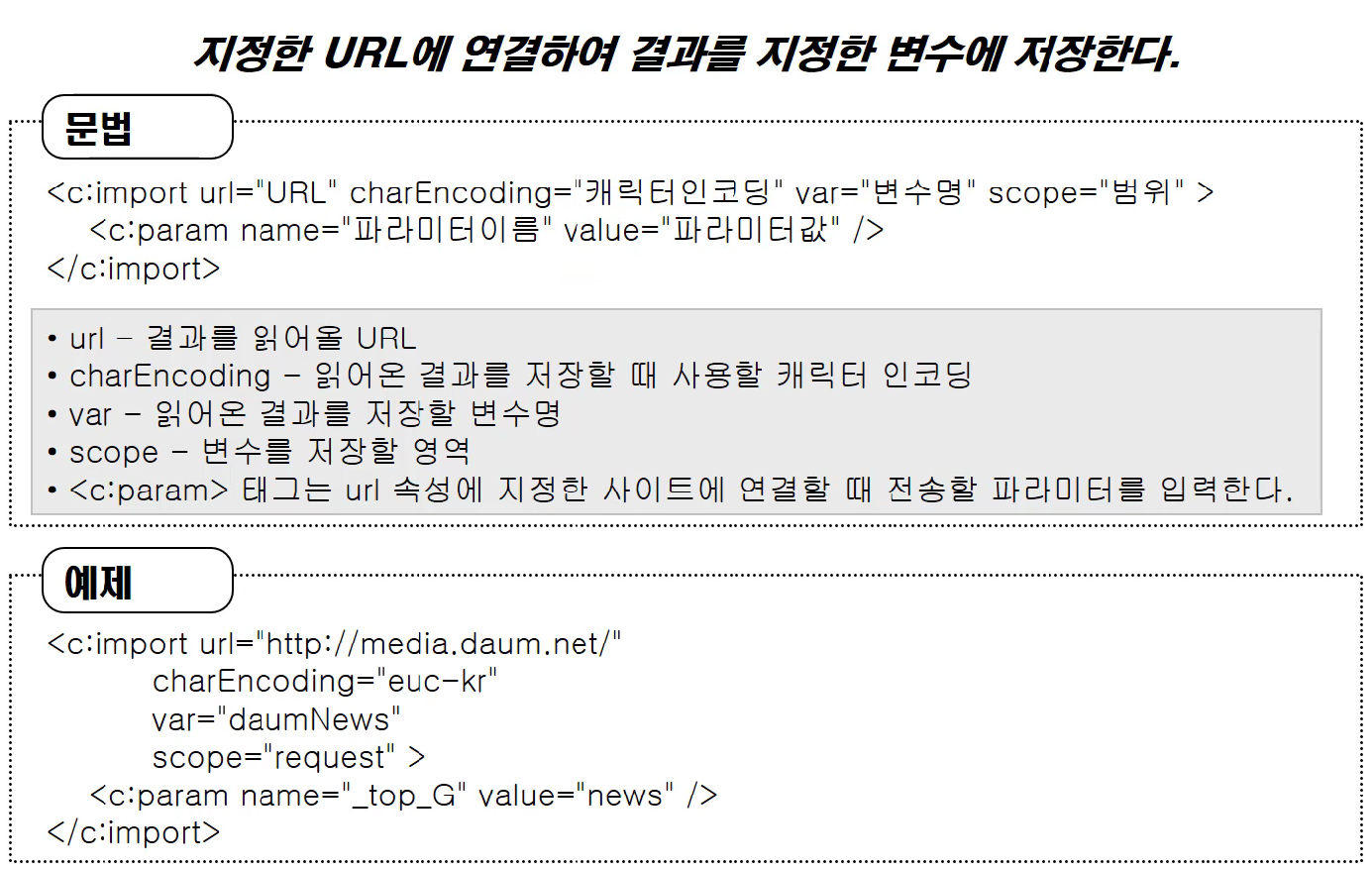
- import 태그 : 특정한 url 페이지의 결과를 지정한 변수에 저장한다.
예제 : 이름을 출력하는 jsp 페이지를 만들어 다른 jsp 파일에서 import 하여 출력한다
1
|
<c:import url="http://localhost:8080/firstweb/jstlValue.jsp" var="urlValue" scope="request"/>
| cs |
1
2
3
|
<body>
${urlValue }
</body>
| cs |
urlValue로 결과를 저장했기 때문에 body 태그안에서 EL을 이용해 출력한다.
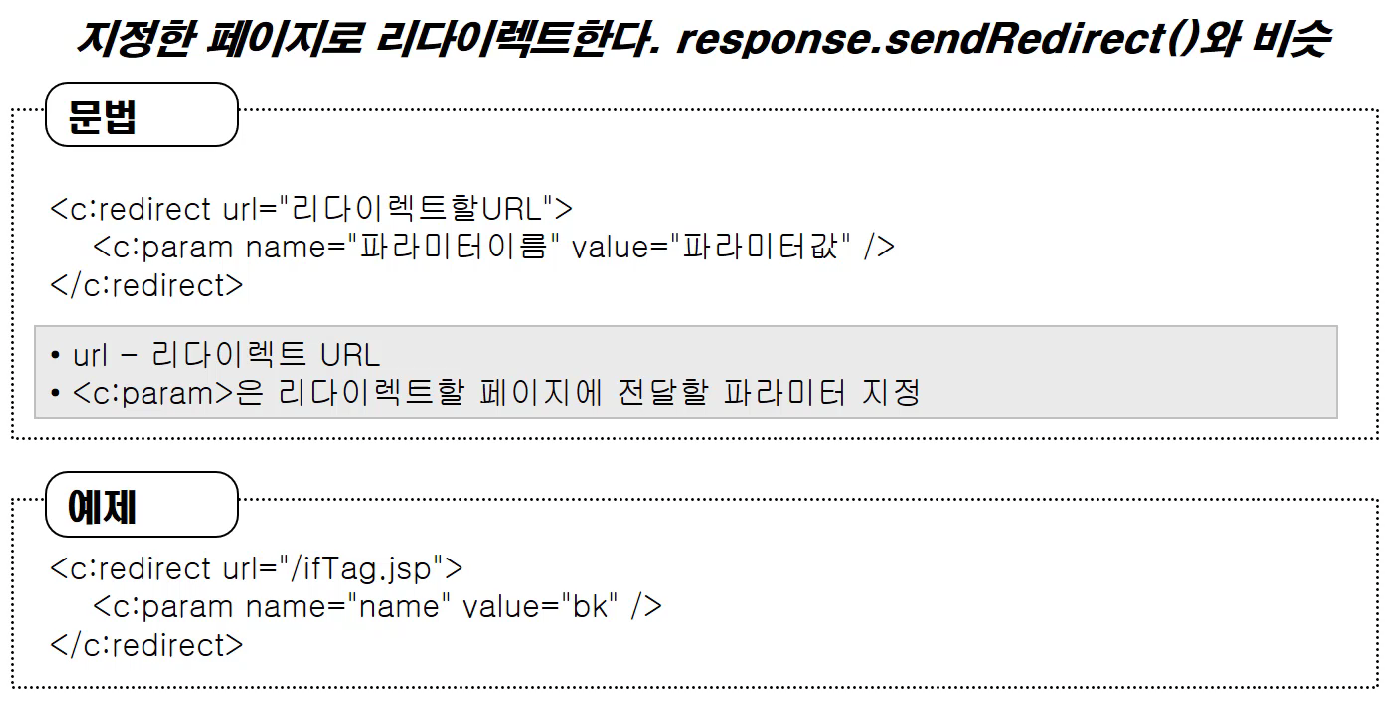
- redirect : 지정한 페이지로 리다이렉트한다. (response.sendRedirect()와 비슷)
1
2
|
<c:redirect url="http://localhost:8080/firstweb/jstl05.jsp"/>
| cs |
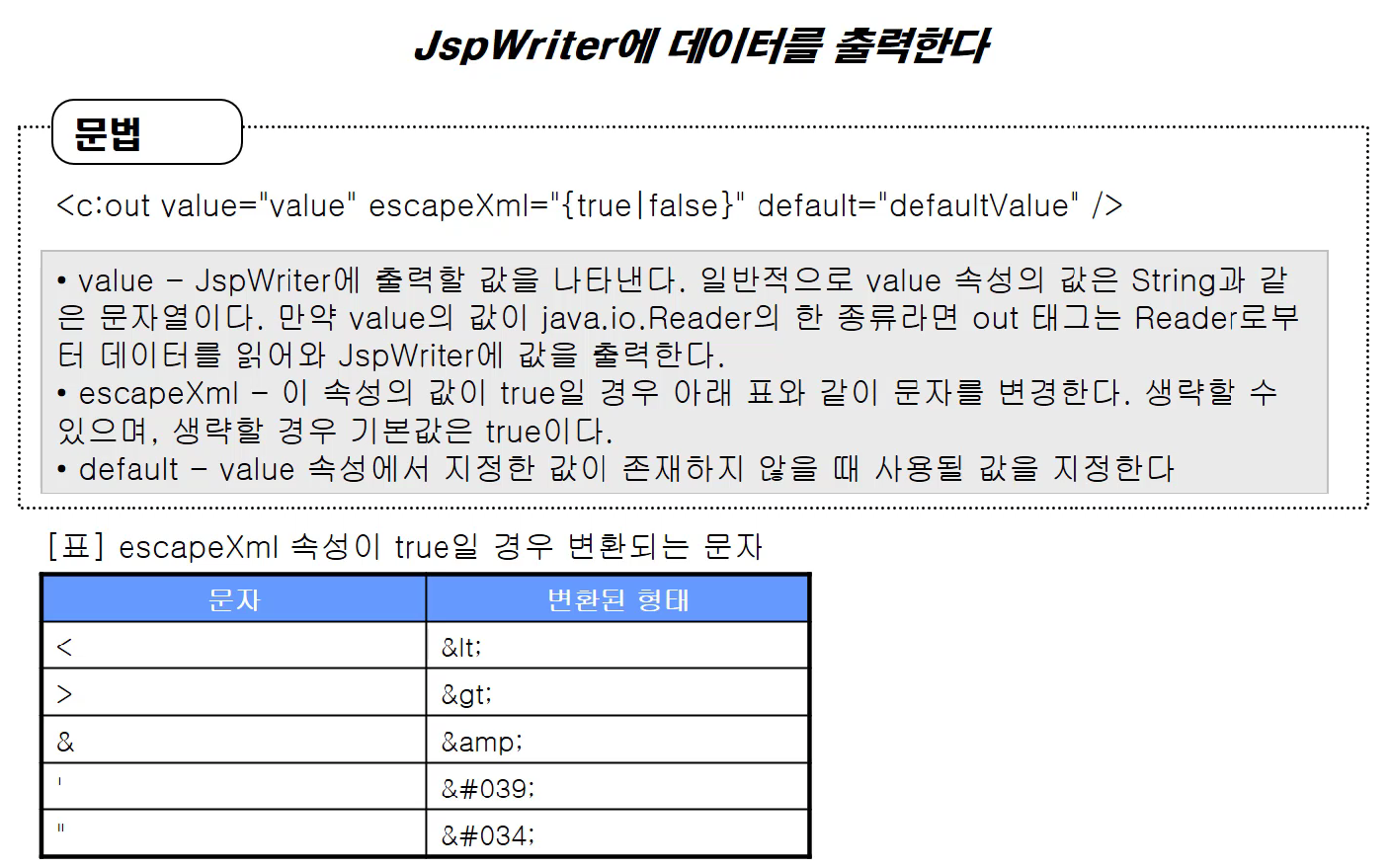
- out : JSPWriter에 데이터를 출력한다
1
2
|
<c:set var="t" value="<script type='text/javascript'>alert(1);</script>"/>
<c:out value="${t }" escapeXml="true"/>
| cs |
escapeXml 속성의 default 값은 "true"이다. 예약어를 변경하기때문에 javascript 코드로 넣은 소스가 문자열로 인식되어 그대로 화면에 출력된다. "false"로 지정하면 그대로 js 코드가 실행되어 alert가 브라우저에 출력된다!

No comments: